Tras dos meses del comienzo del nuevo año, son muchas las empresas que empiezan a ver mermadas las ideas para diferenciar su comunicación y sus páginas web. Por ello, en este artículo comentaremos siete de las mejores tendencias de este 2018 para convertir una web en una página atractiva y visual. ¡Veamos qué nos trae 2018 en diseño web!
1. Diseño minimalista
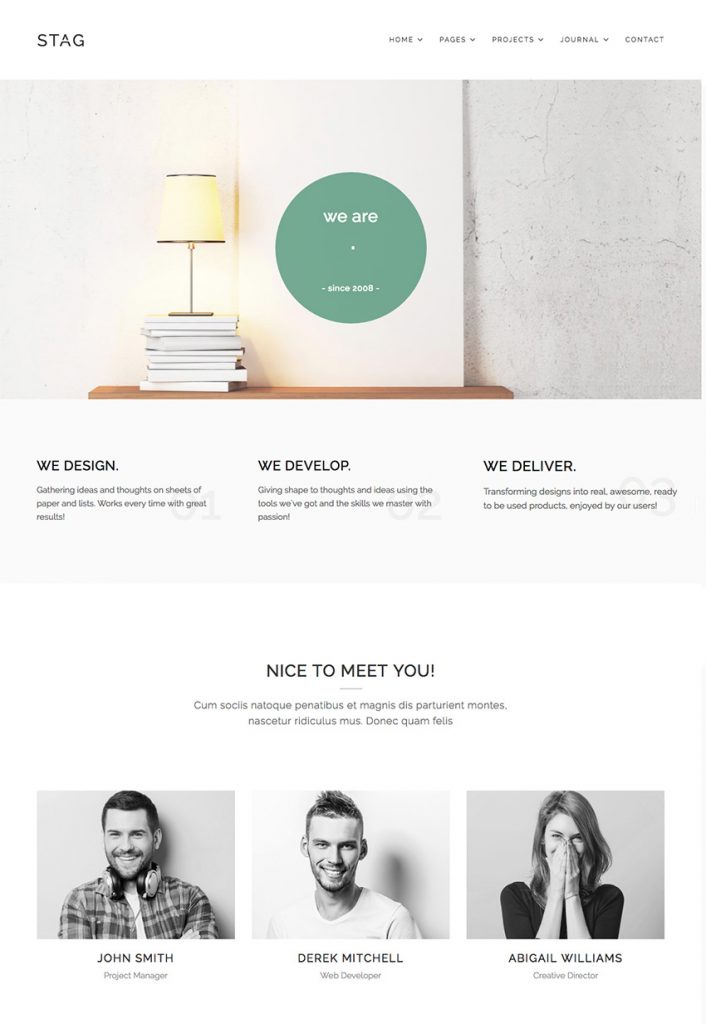
Es la tendencia representativa del “menos es más”. Los diseños minimalistas se basan en la sencillez y se caracterizan por trabajar fondos blancos, tipografías con un único color y pocos elementos.

Plantilla minimalista ‘Stag’ para WordPress
2. Diseños móviles
Hasta ahora, cada vez que se desarrollaba una web lo primero que mencionábamos a los desarrolladores era que fuese responsive. Sin embargo, este nuevo año olvidaremos que significa esa palabra para centrarnos en desarrollos web nativos donde lo importante será que las web tengan un diseño como portal para ordenadores y un diseño para su versión móvil, asegurándonos que la visualización de las web en Smartphone o Tablet será la más eficiente.
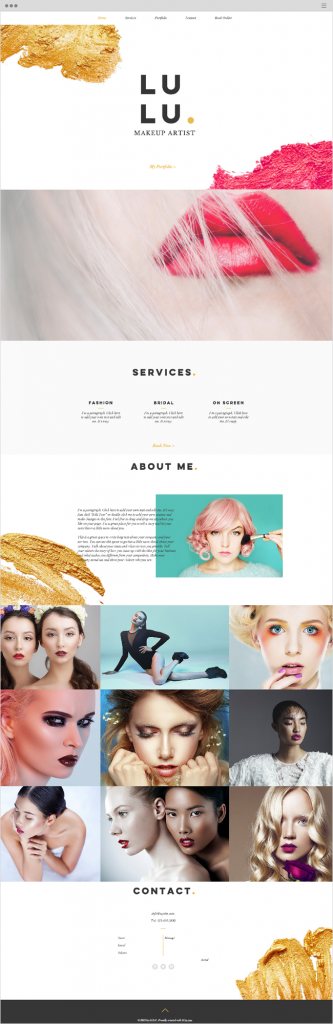
3. Página única
En relación a la tendencia anterior, nos encontramos con los “layout” o página única. Esta tendencia consiste en disponer todos los contenidos de una web en una página única, lo que permite su visualización completa mediante “Scroll” y facilita el desarrollo de diseños móviles. Este tipo de páginas web son las más eficientes en cuanto de contenido mostrado, puesto que solo se expone lo estrictamente necesario y mejora la usabilidad en la navegación.

Ejemplo de plantilla de página única.
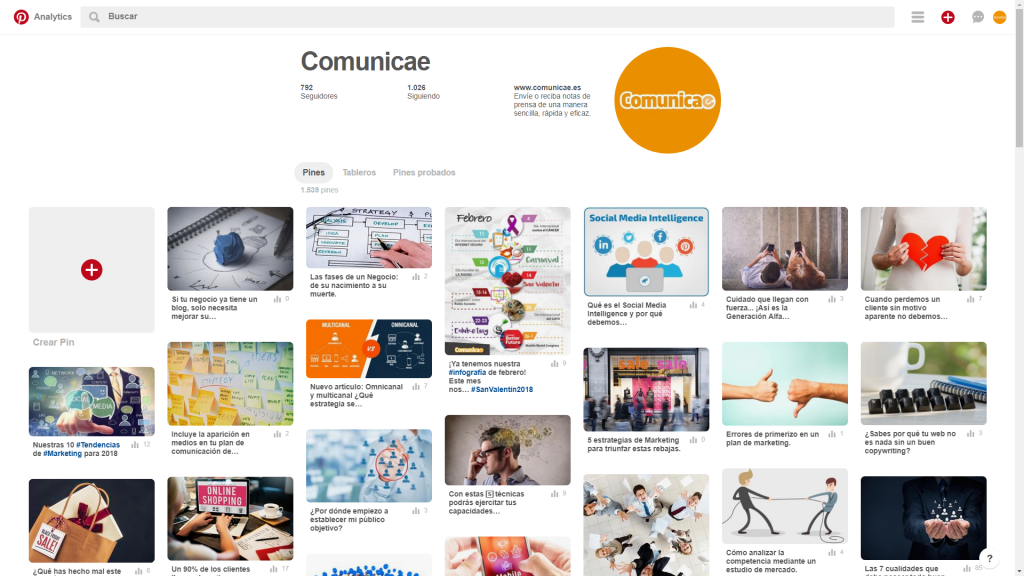
4. Construcción modular
Tras el éxito de la red social Pinterest, su diseño modular es el mayor reclamo para el diseño de páginas online en este 2018. Los diseños modulares permiten que los usuarios explorar cada elemento como un módulo independiente y a las empresas les facilita la actualización de contenidos sin intervenir el diseño de la plantilla.

Página de Pinterest de Comunicae con diseño modular.
5. Heros
“Bye bye a las sliders multigalería”. En el 2017 se puso de moda el empleo de sliders galería con varias imágenes en carrusel, lo que implicaba disponer de varios minutos para visualizar todos los elementos, y de megas de bajada para cargarlos. Este 2018, decimos ADIÓS a este tipo de elementos y damos la bienvenida a los “Heros”, imágenes con ancho completo que captan la atención del usuario en un único vistazo y permiten generar en estos un impacto visual en menos de 10 segundos.

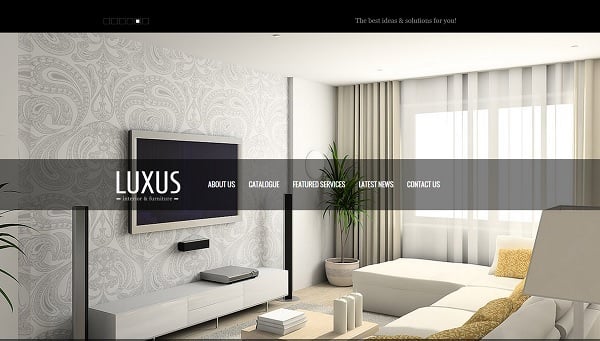
Plantilla web de diseño ‘hero’.
6. Tipografías handmade
Gracias a la facilidad actual de conseguir numerosas tipografías online, son más los diseñadores que buscan plasmar su arte en los textos de una web. Las tipografías “handmade” o hechas a mano confieren el toque de personalidad que toda web necesita para ser diferente y recordada.

Fuentes ‘handmade’ de www.elements.envato.com
7. Elementos animados
Ya en 2017 comenzamos a ver páginas con elementos animados, no obstante, 2018 será el año de su “boom” puesto que este tipo de elementos confiere a las web el dinamismo necesario para captar la atención de los usuarios e invitarlos a descubrir todos los detalles del sitio online.